Lowlight
Collaborative App Design
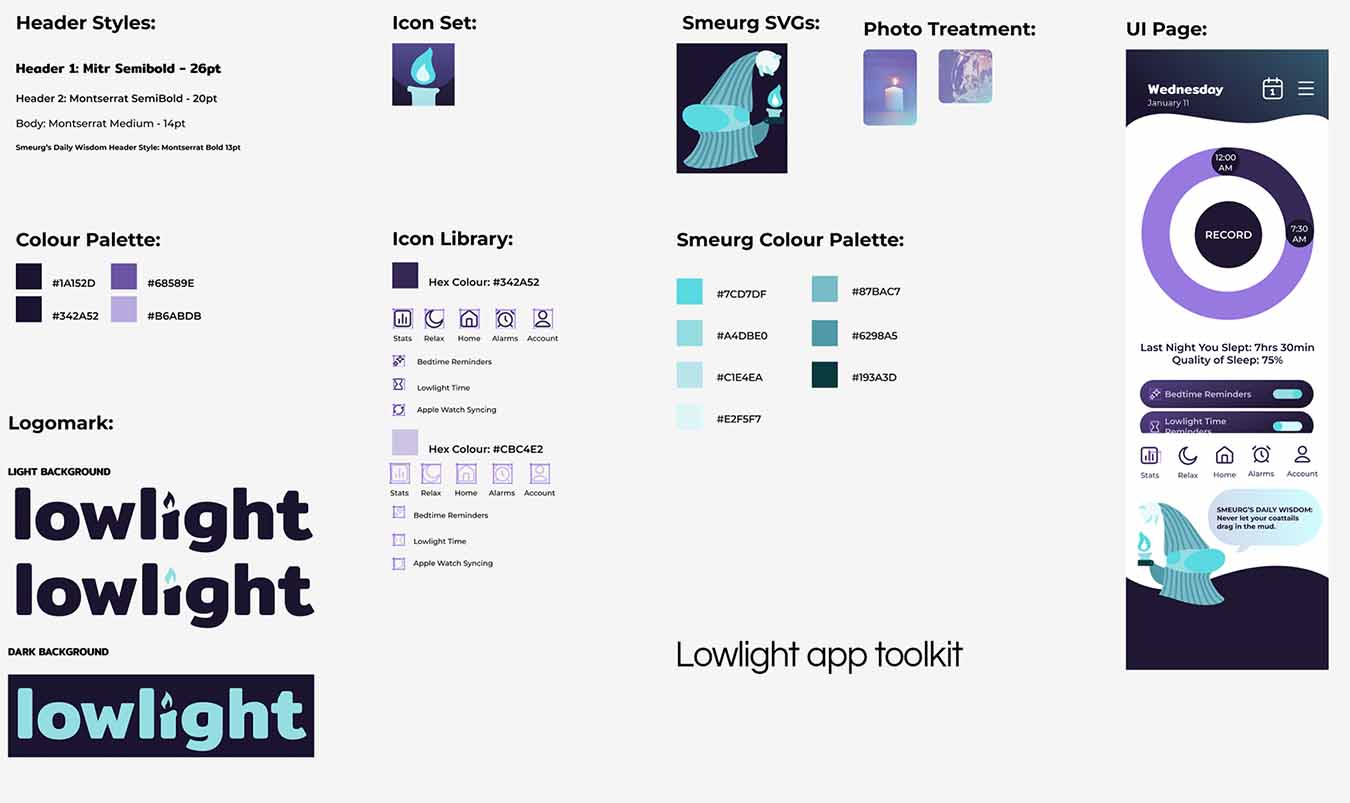
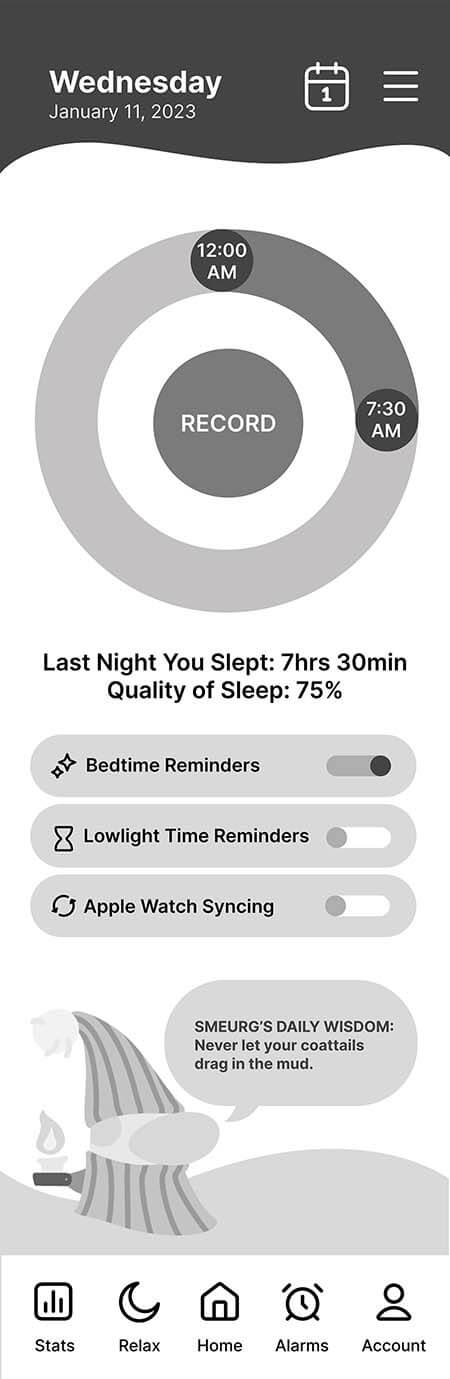
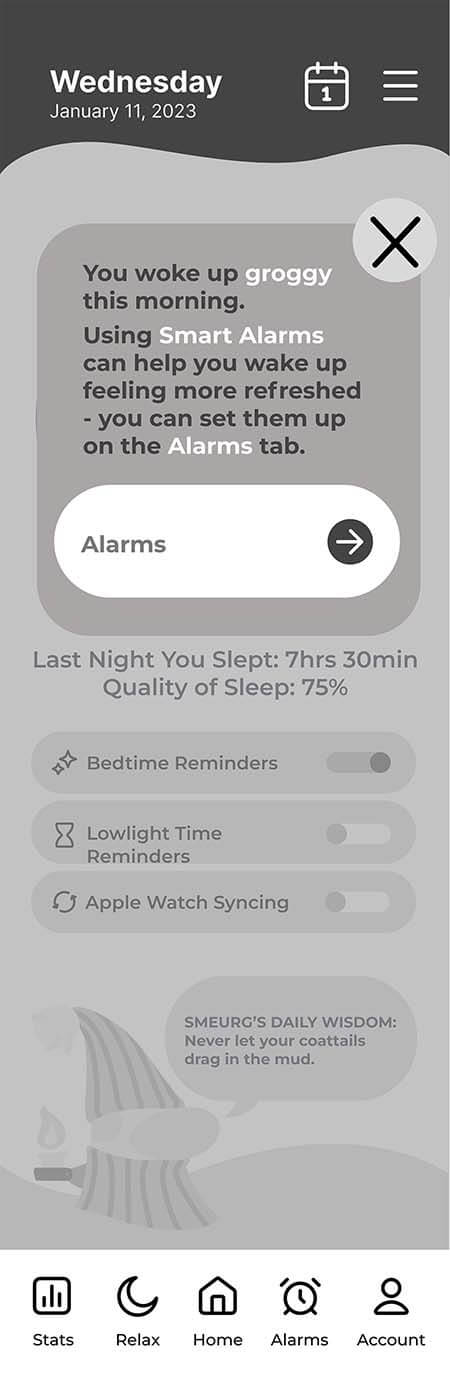
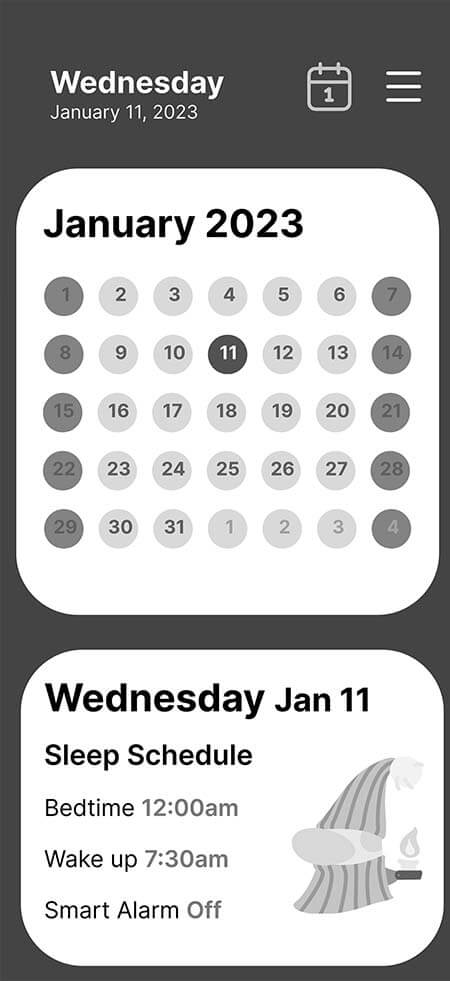
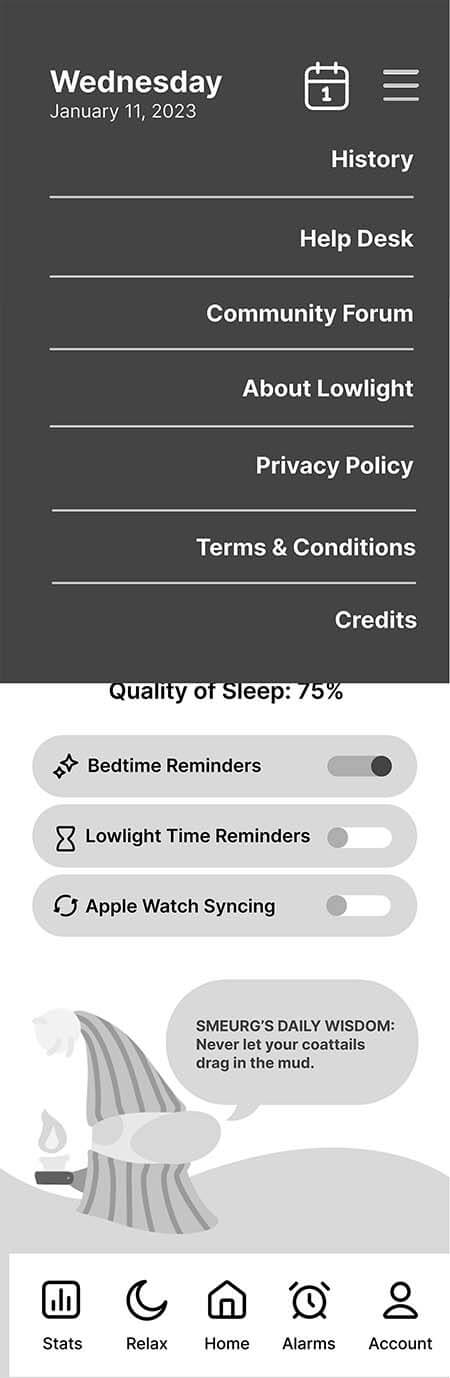
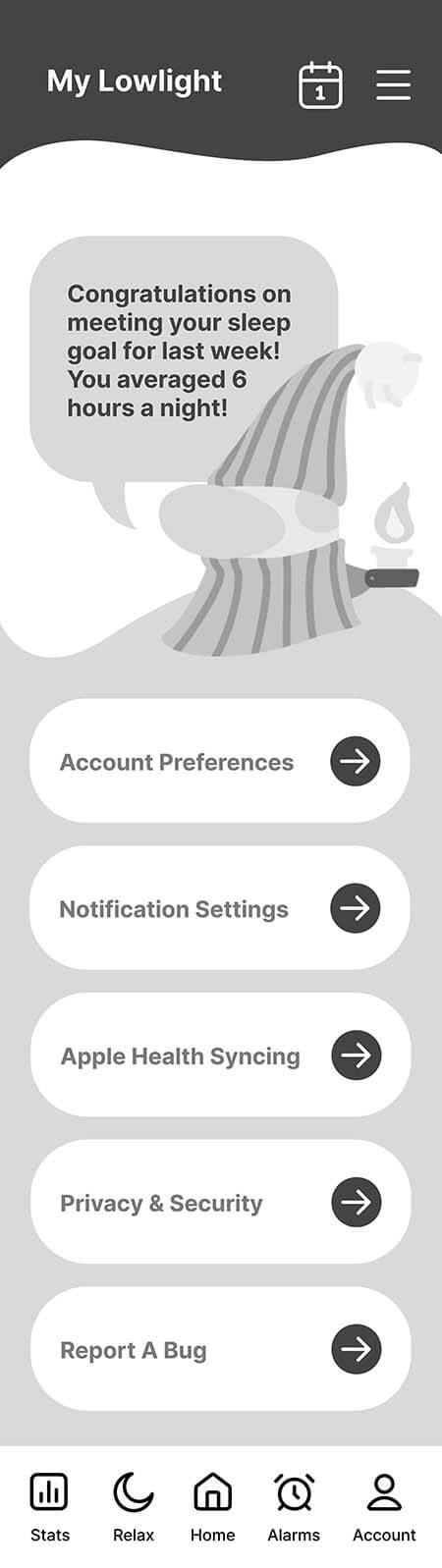
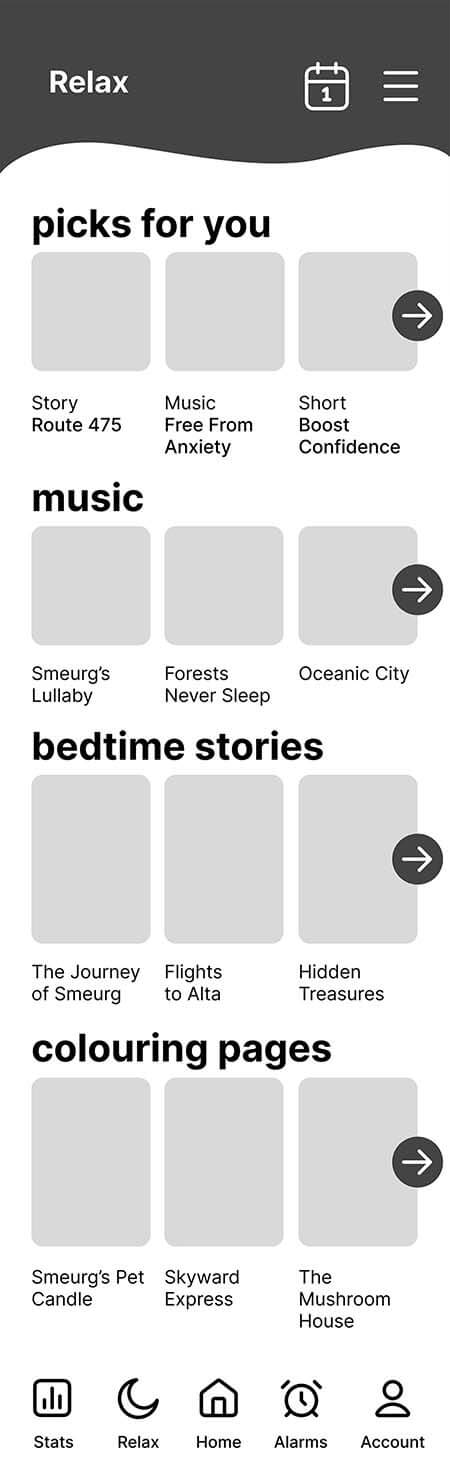
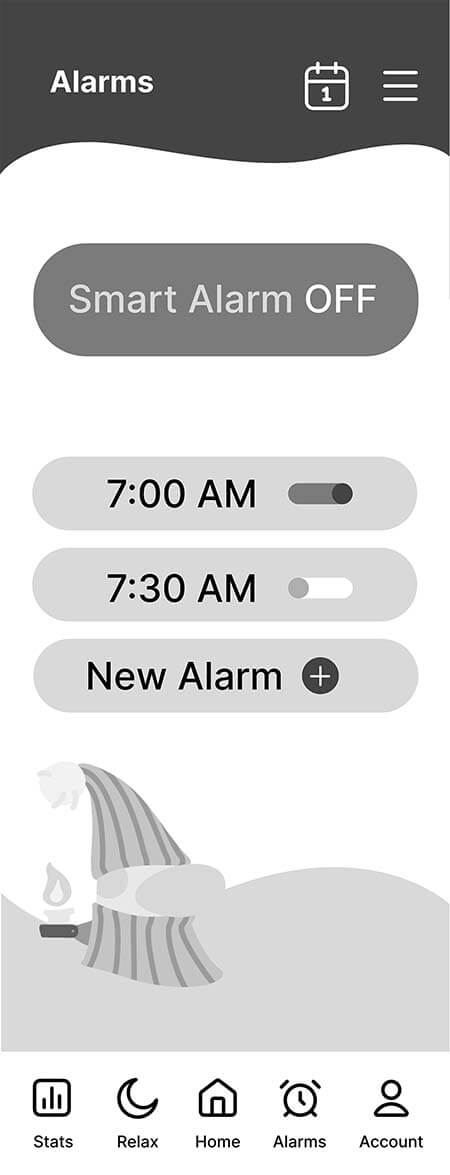
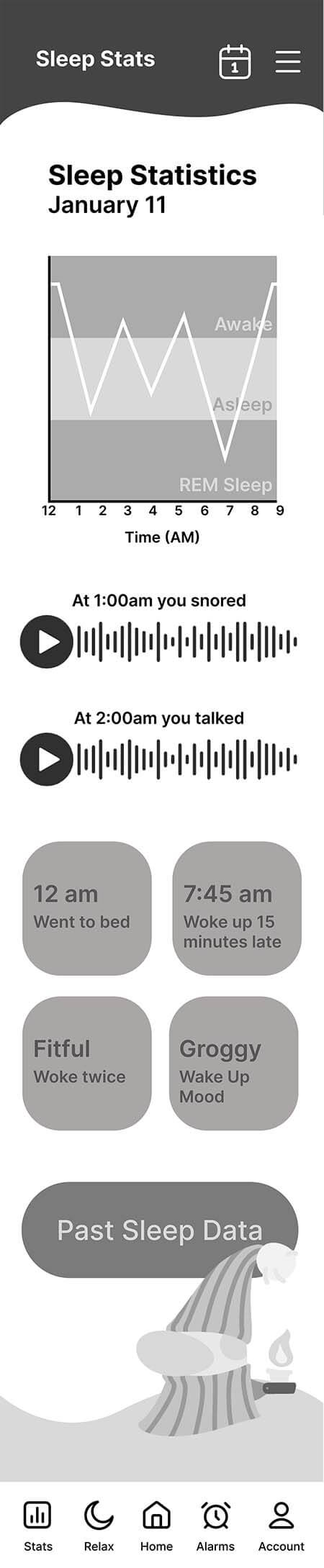
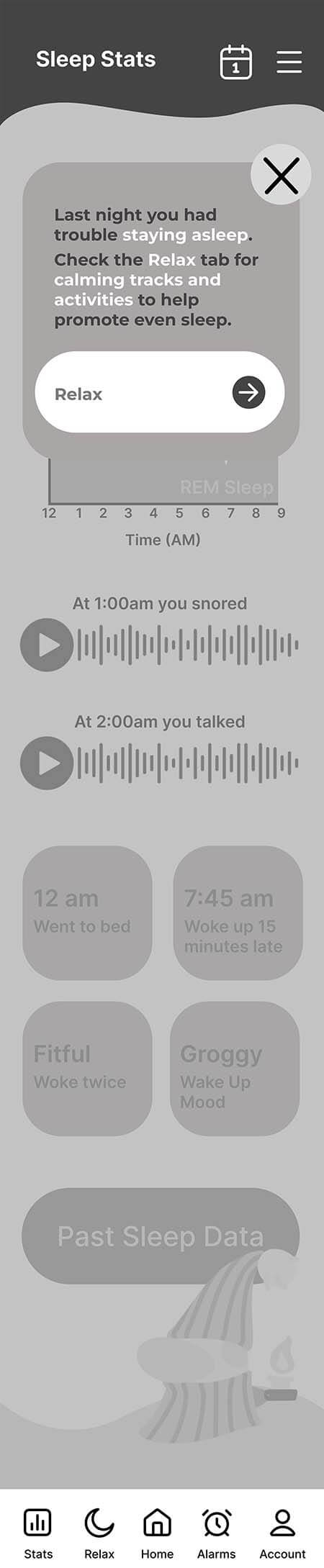
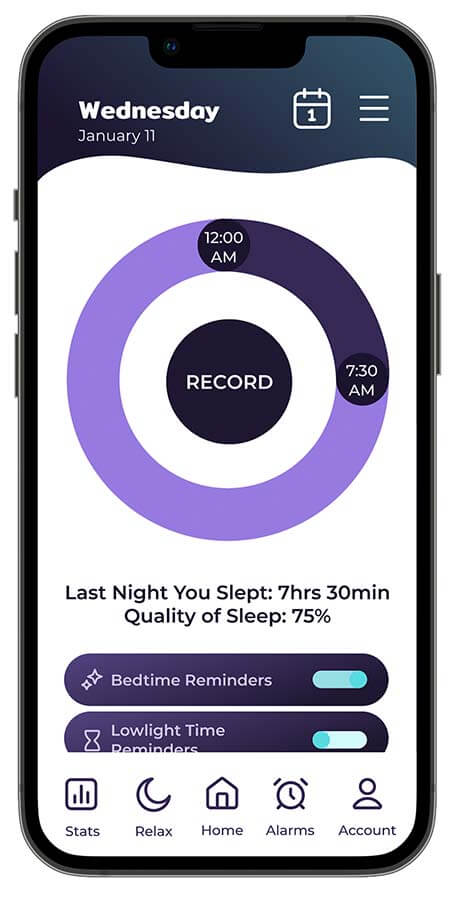
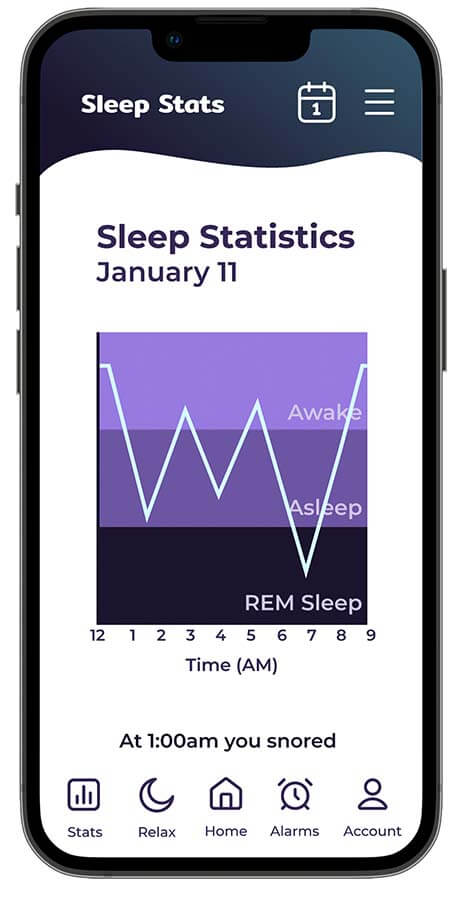
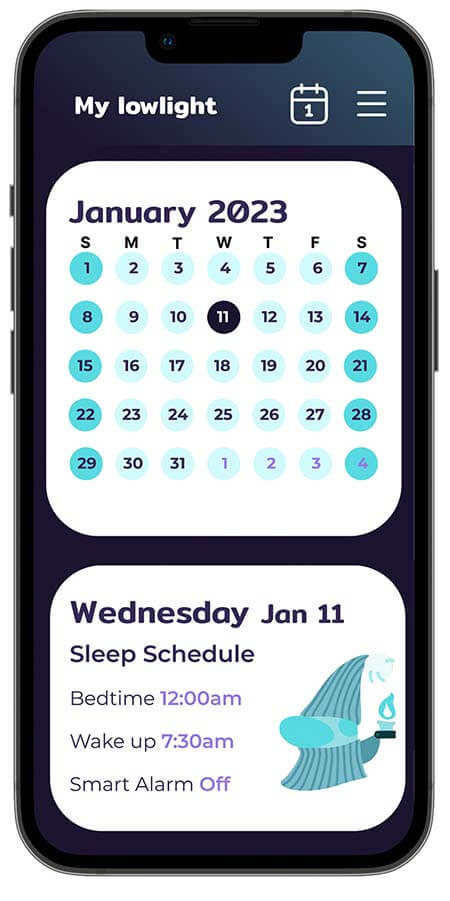
Lowlight is a sleep tracking app built with the overtired student in mind. A time management tool geared towards improving sleep patterns and quality, Lowlight is designed to track and log a user’s sleep behaviour, allowing them to better understand their habits and helping them to move towards goals for healthier sleep. It comes with a library of soothing music, audiobooks, and calming colouring activities, as well as customizable smart-alarms, all implemented to help maximize a user’s sleep time. This app was created in collaboration with three other Graphic Design students, Kate McFarlane - UX strategy, Rens Rebudal - UI design, and Micah Dyck - Prototyping and presentation, while I was in charge of the content and wireframes.